html code for photo gallery
Reader Interactions
Get The Html Photo Slideshow Code & Turn Your Photos Into A Photo Gallery
If you really want to show your photos to the world by adding them into a photo slideshow, but you don’t know how to do this.
Don’t worry I will show you how you can rework on an existing HTML photo slideshow code and turn into an exclusive photo gallery.
- (My virtual assistant wrote this whole page.) 🙂
Honestly speaking, one day ago I was also totally unaware of this great information when Francis (my employer) shared a video with me and discussed the possibilities of how we can embed several photos into one post.
At that moment both of us had no idea how to do this and we were not sure enough how to use these photos.
I have already watched many beautiful photo galleries while stumbling upon the web, so I researched web for “HTML photo slideshow code.”
 In Just 5 minutes:
In Just 5 minutes:
Create Professional Looking
HTML Borders and Shadows
on Images
The results of my research
As always, Google attacked me with several results having different codes including java, CSS, php etc.

Where to get the HTML photo slideshow code
I am not a proactive website designer, I just know some basics of HTML and CSS. Therefore, most of the search results bounced over my head.
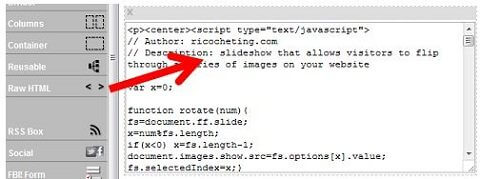
I could not find an easier way to build an online photo gallery until I found this code which was the perfect result for my desire:
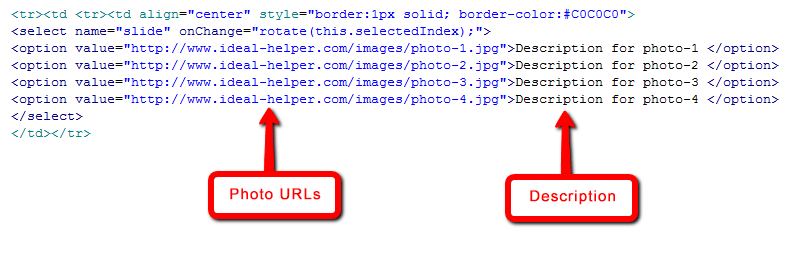
How the HTML code looks when you use it
How to use the code
Just copy the above code and paste into your HTML editor and play around with it little bit. It’s very easy to use and you don’t need any specialized HTML or CSS skills.
Here how you can use it easily:
- Upload to photos to your server and get the photo URLs
- Insert Photo URLs and descriptions into this HTML code

- If you want to add more photos just copy a
single line and past as many times as you need to. - There are many other options where you can
change the positions of buttons, captions and title text for the buttons.
How to Automatically Start the Slideshow on Page Load?
Here is the modified code if you want your slideshow to automatically start whenever a visitor lands on your page.
Can I use this text for my SBI! Website?
If you are a SBI! Website owner and using their Block builder-2 module for your website building, you can also use this HTML photo slideshow code in the same way.
- Upload your photos to the “Image Library”
- Copy the text and paste the text into a “Raw HTML Box”

[wpdevart_facebook_comment curent_url=”https://ideal-helper.com/html-photo-slideshow-code.html” title_text=”Facebook Comment” order_type=”social” title_text_color=”#000000″ title_text_font_size=”22″ title_text_font_famely=”monospace” title_text_position=”left” width=”100%” bg_color=”#d4d4d4″ animation_effect=”random” count_of_comments=”2″ ]

Leave a Reply